2024年1月24日
![]() 目次
目次

Webサイトはビジネスや個人のオンラインプレゼンスを確立するために不可欠な要素です。しかし、自らWebサイトを構築するのは容易ではなく、プロのWeb制作会社に依頼することが一般的です。本記事では、Webサイト制作の具体的な手順に焦点を当て、制作会社がどのように作業を進めるのかを徹底解説します。

Webサイト制作の第一歩は、クライアントと制作会社の初期相談とニーズのヒアリングです。クライアントは自身の目標や要望を詳細に伝え、制作会社はそれを元に要件定義を行います。これにより、プロジェクトの方向性が明確化され、双方の期待が整理されます。
初めに、クライアントの要望を具体的な形に落とし込むための要件定義が行われます。クライアントが達成したい目標やサイトの基本的な機能要件などが整理され、プロジェクトの基盤が築かれます。
次に、プロジェクトの予算とスケジュールを設定します。クライアントの予算に合わせつつ、適切なスケジュールを確保することが重要です。これにより、プロジェクトが円滑に進行し、納期を守ることが可能となります。
設計フェーズでは、Webサイトの基本的な構造が決定されます。これにはナビゲーションの設計やページの配置などが含まれます。サイト構造がしっかりと決まることで、ユーザーエクスペリエンスの向上と効果的な情報伝達が可能となります。

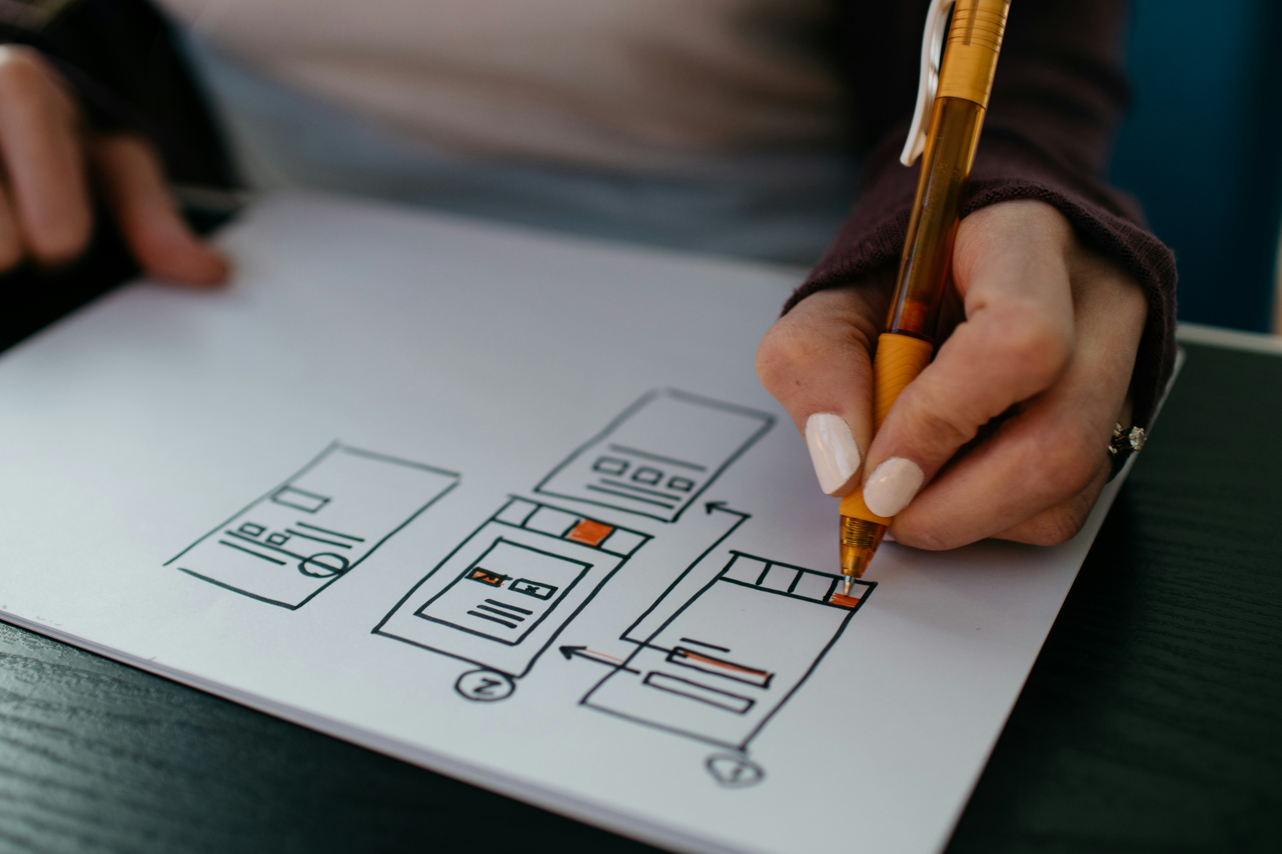
次に、具体的なページのデザインを示すワイヤーフレームが作成されます。これはページ上の要素や配置を簡略化したもので、デザインの方向性を確認するためのツールとなります。
デザインフェーズでは、ワイヤーフレームを元に実際のデザインが行われます。色彩、フォント、アイコンなどが選定され、クライアントのブランドイメージに合った魅力的な外観が構築されます。

デザインが確定したら、開発フェーズに進みます。フロントエンドでは、デザインを実際のウェブページに組み込み、バックエンドではデータベースやサーバーサイドの処理を構築します。この段階でサイトの機能や応答性が確認されます。
完成したWebサイトは品質保証の対象となります。クロスブラウザテストやユーザビリティテストなどが行われ、サイトの正確性と安定性が確認されます。
クライアントにWebサイトを提供し、フィードバックを受けます。クライアントの意見を取り入れつつ、必要に応じて修正を行い、最終的な承認を得ます。
Webサイトがクライアントに満足いただけたら、公開に向けた最終的な設定が行われます。ホスティングサーバーが選定され、ドメインが設定されます。
公開後は、SEO対策が重要です。検索エンジンでの可視性向上のために、適切なキーワードの選定やメタデータの最適化などが行われます。
Webサイトの制作は、初期相談から公開・運用まで多くの工程が組み込まれています。クライアントと制作会社が密に連携し、段階的な進捗確認とフィードバックを行うことで、成功裡なプロジェクトが実現されます。以上の手順を適切に踏むことで、ビジネスや個人のオンラインプレゼンスを効果的に構築することができます。
ぜひ、今回ご紹介した具体的な手順をしっかり把握して、Webサイト制作を依頼する際のやり取りや進行を円滑に進めてください。
お客様の様々なご要望にお応えし目的達成を実現いたします。
お見積りやご相談はすべて無料です。ご相談、ご質問などお気軽にお問い合わせください。
Copyright © ProstLyle. All Rights Reserved.